5 Cool Tricks with Claude Artifacts
Anthropic's Claude Artifacts can create games, generate interactive charts, websites, and more.
It’s been weeks since Anthropic dropped Claude 3.5 Sonnet alongside the new Artifacts feature, and users have been sharing various awesome use cases of it. You can now build web apps, games, interactive charts, and more.
And the best part? You can do all of these for free.
In this article, we’ll explore five incredible capabilities of Claude Artifacts and explain why each one is so awesome.
What Are Claude Artifacts?
Claude Artifacts is a new feature introduced by Anthropic for their AI assistant Claude, designed to enhance user interaction and content creation.
It displays substantial, standalone content Claude generates in response to user requests. These are not just text responses, but interactive and editable outputs that can include code snippets, documents, and interactive React components.
For example, you can create a fully working calculator web app with this prompt:
Prompt: Create a simple calculator web application

Artifacts even give you the code for both the front end and the back end. This is super cool!
Now, let’s dive into the cooler capabilities.
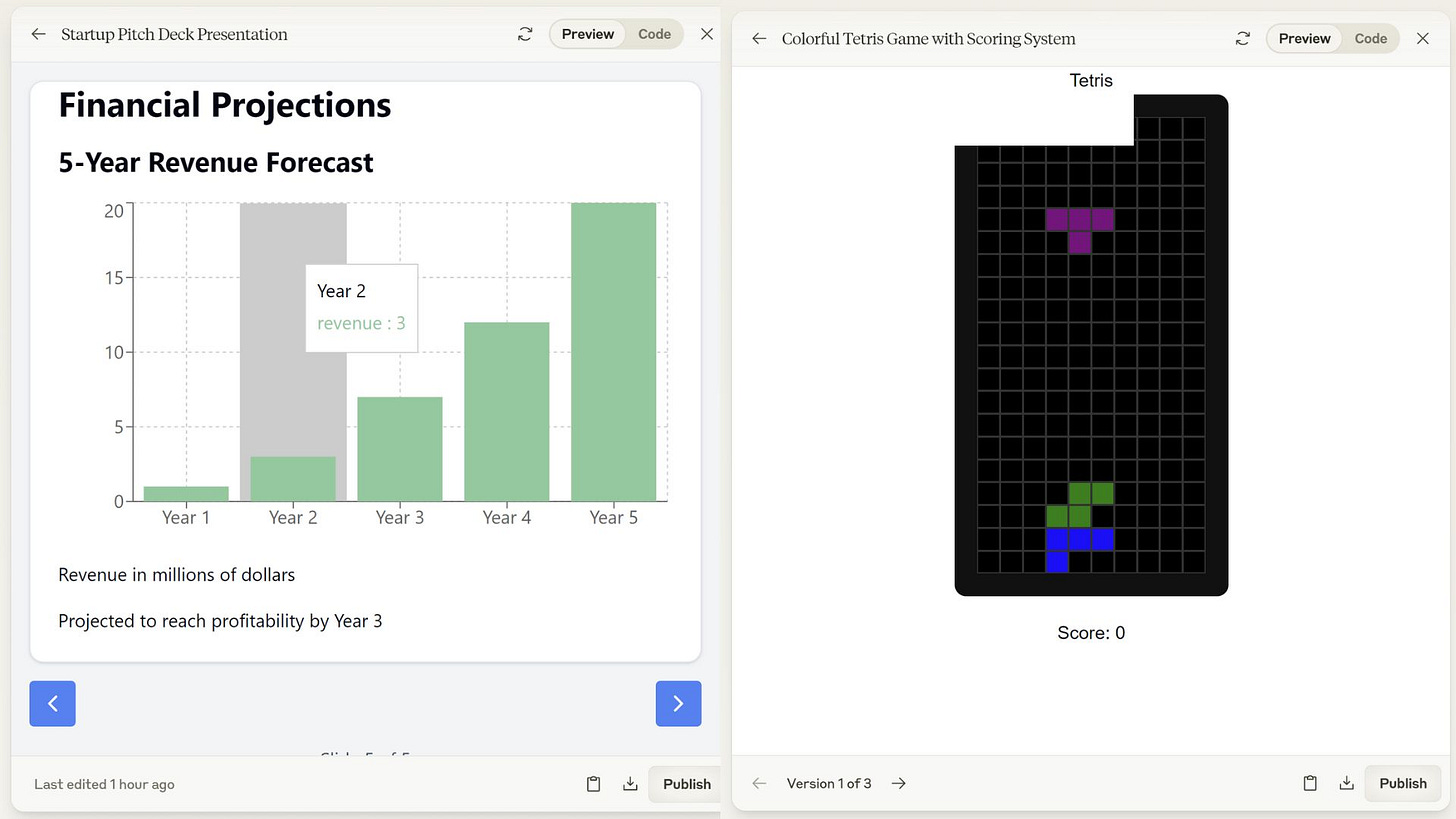
1. Creating Games
One of the coolest features of Claude Artifacts is its ability to create games. Yes, you heard that right! With Claude Artifacts, you can design and develop engaging games without needing to be a programmer.
For this example, I am going to ask Claude to create a snake game:
Prompt: create a fully working snake game web app with scoring system

Surprisingly, it only took one attempt to build a fully working snake game with a scoring system. You can take this further by adding more complex features like stages, lives, etc.
However, in my observation, some games do not work the first time. You may need to redo the prompt or add more specific instructions on how the game should work.
2. Generating Diagrams
Another awesome feature of Artifacts is its ability to create diagrams and flowcharts. In the example below, I asked Claude to create a graphical illustration of Retrieval Augmented Generation (RAGs).
Prompt: Create a graphical overview of RAGs

The reference file is from Microsoft’s RAG in Azure AI Search.
Pretty cool, right? You can download these files and open them locally with another program, allowing for further customization and integration into presentations or reports.
Keep reading with a 7-day free trial
Subscribe to Generative AI Publication to keep reading this post and get 7 days of free access to the full post archives.